Consequently, the popularity of the iPhone and Apple in principle on non-flash support for these devices has led web developers to close a process that could be called the Holy Grail quests. With the idea when to arrive at something that would fit both the flash-Compatible devices kan iPhone. Small steps in this direction dipina Adobe itself.
There are two good news:
First the good news - HTML5, which, as we will be able to now, support animation and transformation (canvas, WebKit). There is hardware support for 2D and that no less strange that in this technological race is unplugged IE9.
There is no 3D support. This issue actively Rosa Opera, but also the success of the event, Opera's market share is relatively small for these achievements can be taken into account and use it. 3D support for a long time had the Adobe Flash, as a result of programmers accounted for pseudo-3D, a 3D transformation that is a 2D plane.Even more, it was designed for special libraries to carry out such a transformation, such as Papervision, Sandy3D, Away, etc.. It is hoped that by the time something similar could also uzrasties for HTML5.
This is good news for that reason that mobile browsers (both Android and iPhone) support HTML5 and WebKit. [2]
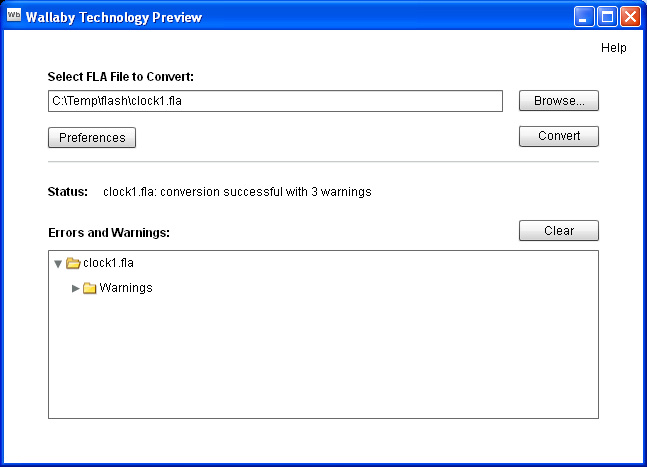
The other good news that Adobe sarosījies and started to look towards the iPhone. Flash CS5 appeared the possibility to create iPhone applications. As a consequence, that which is built with AS3 CS5, with something very different from that created by CS4. Its presence is confirmed by the good news the other part, namely, that Adobe has now launched a special program - Wallaby [1] to convert from FLA to HTML5. FLA file, of course, be constructed CS5 environment.

Experiment:
Experiment will use two Flash animations.One simple (used in classical tweets), other more complex (using AS3).
Respectively - Flash Model A and Model B. Flash
| Flash A | Flash B |
|
HTML5, obtained by converting (Opens in new window) |
HTML5, obtained by converting (Opens in new window) |
In the resulting HTML5 see that the animation based on the use jQuery (why do I hear applause?;)) And WebKit.
As a result of:
- The Opera (v 11) do not see the animation, but we see a still picture;
- On Firefox (v 3.6.15) A Flash can not see anything, Flash B are seeing a static picture.
- On Chrome(V 10.0.648.127) see Flash animation, model A (!) Flash B sample only a static picture.
- Safari (Windows, v 3.1.2) - Flash both samples we see a still picture (no animation).
Conclusion:
Adobe gesture of creating a special software for that allows you to convert from FLA to HTML5 is a welcome step towards an iPhone application development, but the Holy Grail quest continues as, for example, Firefox does not support and it looks like neatblastīs WebKit. Result in a situation where līdzpastāv several technologies, which, although it is the same slogan (for HTML5), but programmatically different. In fact, a situation that, to build a well HTML5 web applications that meet three platforms - WebKit, Gecko and Trident, as well as keep in mind backwards (ie if the client's browser even gone live HTML4 era).
Sources used:
- http://labs.adobe.com/technologies/wallaby/
-http://en.wikipedia.org/wiki/Comparison_of_layout_engines_% 29% 28HTML5




» Comments